Customize ComicPress Navigation Buttons
I decided to help my daughter with a project recently. The project was to fire up a website for her webcomic. I thought to myself, this is simple enough right? All I need to do is start up a WordPress site, install the ComicPress theme and away we go. However, it quickly become apparent that she wanted to heavily customize the site, specifically she wanted to customize ComicPress navigation buttons to her liking. This got me a little nervous since I know nothing about CSS (Custom Style Sheets) but I dove in and within one afternoon, I was able to figure it out. And if I can figure it out, then so can you!
Let me start by stating that everything you need to know has already been published somewhere on the web but it’s in a few different spots. I’ve consolidated everything into this one post along with reference links and any other pertinent information.
Before we begin, I’m assuming you already have your self-hosted WordPress site up and running.
The purpose of this blog post is to customize the default navigation buttons (see below):
![]()
Step 1
Download and install the ComicPress (Parent Theme). This is easily done within WordPress by selecting Appearance, Themes, Add New, Search for ComicPress. Install and activate the ComicPress (parent theme).
Step 2
Download and install the ComicPress (Child Theme). You may see it describes as ComicPress-Blank. As of January 2016, this child theme was not available in the WordPress theme store but luckily Frumph has it available for download at his site Frumph.net. Click HERE to download the ComicPress-Blank Child Theme. This is a .zip file. You may be asking yourself, who is this “Frumph” character? Well, he is the developer of the ComicPress WP theme and the Comic Easel plugin. is hard work can be seen all over the Internet powering the thousands of webcomics all over the world.
Step 3
Once you’ve downloaded the comicpress-blank.zip file to your local computer, you need to manually import this child theme into WordPress. Do this by selecting Appearance, Themes, Add New, Upload Theme, Choose File. Browse to the comicpress-bank.zip file you downloaded in Step 2 and select it. Finally select the Install Now button to install the ComicPress (child theme). Make sure to Activate it as your WordPress theme.
Step 4
Now that you have the ComicPress (child theme) installed and activated, read this fine article by Frumph himself which explains what a child them is and how it works. At the very least, make sure you following the instructions to change the information in the style.css file. Please click the following link to familiarize yourself with how to use the ComicPress Child Theme at How to use ComicPress Child Theme. You must understand this if you are truly going to customize your website. Once you customize the child theme’s style.css file, navigate to Appearance, Themes, and select the ComicPress Child Theme. It should look something like this:

Step 5
We’re almost there. Now that you have the framework of your new webcomic site ready, it is time to customize the navigation widget buttons. The next thing you must do is copy Navigation sets from the ComicPress Parent Theme to the ComicPress Child Theme. Once again, Mr. Philip Hofer aka “Frumph”, has already documented a step-by-step process on how to do this so I don’t have to. Click Customize Comic Navigation Widget Buttons to read all about it. Thanks again Frumph! You saved me a whole bunch of typing!
Step 6
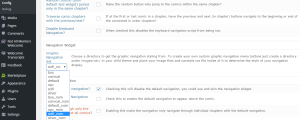
OK, we’re ready to use the customizable Navigation Widget Graphical Navigation Sets. In WordPress select Comic, Config, Navigation (tab). Scroll down to the Default Navigation Section and Disable the Default Navigation by checking the checkbox (see below).

While you are in the Default Navigation Section, go ahead and select the Graphic Navigational Set you want to use. In the example below, I’m using the scifi_nom set that I copied over and renamed in Step 5.

Step 7
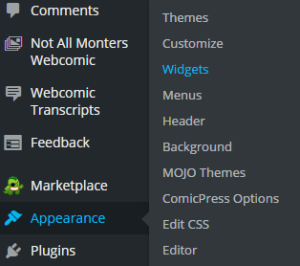
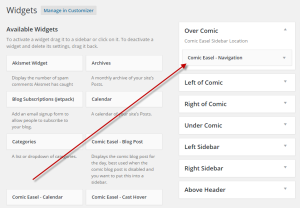
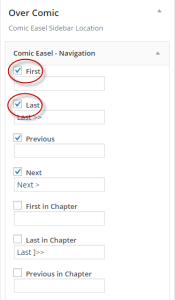
All that you need to do now is add the Comic easel Navigation Widget to your site by selecting Appearance, Widgets and locate the Comic Easel – Navigation widget and drag it over to wherever you want on your site. In the example below, I moved it to the Over Comic section.


The last thing to do is select what Navigation Buttons you want to appear (see below).

Now you have a new set of navigation buttons that look a whole lot better than the default (at the beginning of this post).

Of course, we haven’t actually “customized” anything really. All we’ve done is change the default navigation buttons to something a little more appealing. These graphic sets were created by Frumph and offer folks an alternative to the blab default nav buttons. However, if you do want to create your own look and feel, you are now set up to do so rather easily. Remember the files we copied over in Step 5? All you would have to do now is modify those images or create new ones as explained in the Customize Comic Navigation Widget Buttons blog post by Frumph.
There you have it. I sincerely hope this has been helpful. I know I learned a lot about CSS and ComicPress on this cold, overcast Sunday afternoon. I hope you did too.
References
http://comiceasel.com/faqs/how-to/customize-comic-navigation-widget-buttons/
Philip M. Hofer (Frumph)
Comic Easel
HTML Dog (CSS)
http://frumph.net/2010/06/16/convert-your-comicpress-2-9-site-to-use-a-child-theme/
http://www.w3schools.com/cssref/